Traducir el blog
Convierte imágenes en gráficos olímpicos
🔝To translate this blog post to your language, select it in the top left Google box.
Para conmemorar los Juegos de la XXXIII Olimpiada, que se celebrarán del 26 de julio al 11 de agosto de 2024 en París, estoy aprendiendo a dibujar la Torre Eiffel en un gráfico XY de dispersión en Excel.
Lo primero que hago es insertar la imagen SVG (Scalable Vector Graphics). A continuación convierto esa imagen en formas (shapes).
Luego he creado tres gráficos de dispersión:
- El primero de coordenadas (el peor)
- El segundo de rectángulos (no mejora)
- El tercero de puntos de cada forma (el más parecido al original).
Intentaré hacer uno mejor antes de que empiecen las Olimpiadas...
En la imagen animada de la derecha muestro los tres gráficos de dispersión, junto con la imagen original de la Torre Eiffel.
La imagen original la he descargado de esta página:
Es de dominio público, respetando la siguiente licencia:
De todos modos, ninguno de los archivos que adjunto contienen dicha imagen de la Torre Eiffel.
Este artículo lo publicaré por entregas, para facilitar el aprendizaje.
El archivo adjunto permite insertar una imagen SVG y convertirla en formas (shapes).
INSTRUCCIONES: Ejecuta la macro para "Insertar imagen SVG" haciendo clic en el dibujo con el lápiz.
Se abre una ventana para seleccionar el archivo SVG previamente descargado de WIKIMEDIA COMMONS, llamado: Detailed_Eiffel_Tower_1.svg
Presionando la tecla Abrir, se carga la imagen SVG de la Torre Eiffel en la hoja 'SVG', con la llamada al método Application.GetOpenFilename
Si había alguna imagen anterior, la borra.
Inserta la imagen seleccionada con el método Shapes.AddPicture, ya que Pictures.Insert vincula la imagen con el archivo original, y el primer método tiene opciones para crear una copia independiente de la imagen.
Convertir a forma la imagen SVG es fácil con el menú contextual, pero no es posible usar la grabadora de macros, ¡pues no guarda nada!
El método alternativo es llamar al siguiente comando con el que se consigue Convertir a forma:
Application.CommandBars.ExecuteMso ("SVGEdit")
La macro que inserta el archivo SVG y lo convierte en formas es:
El resultado es la imagen de la Torre Eiffel como un grupo de formas (shapes) que, al seleccionar la imagen y seleccionar en la cinta de opciones: Formato de forma > Panel de selección, se muestran agrupadas con el nombre SVG.
Descarga la primera entrega de este conversor de imágenes SVG en gráficos, compatible con las versiones de escritorio desde Excel 2019 hasta Excel para Microsoft 365.
- Microsoft OneDrive: Gráfico con imagen vectorial - PW1.xlsm
- Sites Google Drive: Gráfico con imagen vectorial - PW1.xlsm
Las macros del archivo descargado están bloqueadas por defecto. Para desbloquear las macros debes modificar las Propiedades del archivo siguiendo estas instrucciones:
Las macros de Internet están bloqueadas de forma predeterminada en Office - Deploy Office | Microsoft Learn
Abre el archivo y presiona el botón: Habilitar edición cuando aparezca el aviso de VISTA PROTEGIDA.
Presiona el botón: Habilitar contenido cuando aparezca la ADVERTENCIA DE SEGURIDAD Las macros se han deshabilitado o se deshabilitó parte del contenido activo.
Si ya tenemos la imagen SVG convertida en formas (shapes), lo siguiente es crear un gráfico con la información de las formas.
INSTRUCCIONES: Haz clic en el icono del gráfico de puntos del MENU: 2) Crear gráfico 1
Este paso ejecuta la macro: CrearGráfico1, con la que guarda los datos de las formas (Left y Top) en la tabla TablaFormas1 de la hoja 'Datos', siendo las columnas X e Y el origen de datos del gráfico XY de dispersión, en el que se representan los puntos de las coordenadas de las formas (shapes).
La macro realiza las siguientes acciones:
1) Borra los datos de la tabla de la hoja 'Datos'.
2) Cuenta las formas vectoriales de la imagen SVG.
3) Redimensiona la tabla con la cuenta anterior como número de filas.
4) Redimensiona un array al número de filas de la tabla.
5) Recorre todas las formas de la imagen SVG y guarda los datos vectoriales Left y Top en el array, además del Name, Width, Height y color RGB.
6) Copia el array en la tabla en una única instrucción, lo que mejora tremendamente el rendimiento al guardar los datos en la tabla. Sería muy lento si se guardaran los datos en la tabla mientras se recorren cada una de las formas.
7) Cambia la escala del eje X del gráfico de dispersión.
La macro que crea los datos origen del gráfico es:
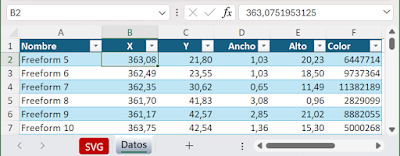
Estos son los datos vectoriales de la hoja 'Datos':
Cada forma tiene un nombre, unas coordenadas X e Y, un ancho y un alto y su color, por lo que las formas son rectángulos, pero eso lo veremos en la tercera entrega...
El origen de datos del gráfico XY de dispersión de la hoja 'SVG' es el rango de datos: =Datos!$B$1:$C$4474, por lo que el gráfico incluye 4.473 puntos XY.
El gráfico XY de dispersión con la imagen de la Torre Eiffel se muestra a la derecha, como un conjunto de puntos de las coordenadas XY de las formas de la imagen de la izquierda, convertidas a partir de la imagen SVG original.
Resulta una imagen muy pobre de la Torre Eiffel, lo que habrá que mejorar en las siguientes entregas, pero ya hemos conseguido crear un gráfico XY de dispersión, con las coordenadas vectoriales de las formas de la imagen SVG original.
Inserta una imagen SVG diferente y verifica el gráfico resultante...
Descarga la segunda entrega de este conversor de imágenes SVG en gráficos, compatible con las versiones de escritorio desde Excel 2019 hasta Excel para Microsoft 365.
- Microsoft OneDrive: Gráfico con imagen vectorial - PW2.xlsm
- Sites Google Drive: Gráfico con imagen vectorial - PW2.xlsm
Las formas (shapes) de la imagen SVG proporcionan información de su posición y su tamaño, con lo que podemos crear los rectángulos de las formas.
INSTRUCCIONES: Haz clic en el icono del gráfico de puntos del MENU: 3) Crear gráfico 2
Este paso ejecuta la macro: CrearGráfico2, con la que guarda los datos de las formas (Left y Top) en la tabla TablaFormas1 de la hoja 'Datos'. Las columnas X e Y son el origen de datos del gráfico XY de dispersión, en el que se representan los rectángulos de cada forma (shape) mediante 5 puntos unidos por líneas rectas. Para separar un rectángulo del siguiente se añade un punto sin datos.
La macro que crea los datos origen del gráfico es:
El gráfico XY de dispersión con la imagen de la Torre Eiffel se muestra a la derecha, como un conjunto de rectángulos de las formas de la imagen SVG de la izquierda.
Resulta una imagen curiosa de la Torre Eiffel hecha con rectángulos, pero sigue sin parecerse al original.
Descarga la tercera entrega de este conversor de imágenes SVG en gráficos, compatible con las versiones de escritorio desde Excel 2019 hasta Excel para Microsoft 365.
- Microsoft OneDrive: Gráfico con imagen vectorial - PW3.xlsm
- Sites Google Drive: Gráfico con imagen vectorial - PW3.xlsm
El gráfico más parecido a la imagen SVG original se consigue con los puntos de los nodos de las formas (shapes).
INSTRUCCIONES: Haz clic en el icono del gráfico de puntos del MENU: 4) Crear gráfico 3
Este paso ejecuta la macro: CrearGráfico3, con la que guarda los puntos XY de los nodos de las formas en la tabla TablaFormas1 de la hoja 'Datos'. Las columnas X e Y son el origen de datos del gráfico XY de dispersión, en el que se representan las formas (shapes) mediante sus puntos unidos por líneas suavizadas. Para separar una forma de la siguiente se añade un punto sin datos.
La macro que crea los datos origen del gráfico es:
El gráfico XY de dispersión con la imagen de la Torre Eiffel se muestra a la derecha, con las mismas formas creadas a partir de la imagen SVG de la izquierda.
Este gráfico es el más parecido a la imagen SVG de la Torre Eiffel que he conseguido, aunque tarda en generarse unos 32 segundos en mi PC, cuando los dos gráficos anteriores tardaban menos de medio segundo, y eso que he usado matrices para cargar el origen de datos del gráfico XY de dispersión, en lugar de escribir los 161.845 puntos uno a uno en la tabla de puntos XY, lo que llevaría varios minutos.
La técnica que he empleado está descrita aquí:
Si sabes cómo crear un gráfico más realista, ¡sería interesante que lo compartieras con nosotros!
En esta cuarta entrega he añadido una macro para que se vea completamente la Torre Eiffel haciendo zoom automático al rango del gráfico.
Descarga la cuarta entrega de este conversor de imágenes SVG en gráficos, compatible con las versiones de escritorio desde Excel 2019 hasta Excel para Microsoft 365.
- Microsoft OneDrive: Gráfico con imagen vectorial - PW4.xlsm
- Sites Google Drive: Gráfico con imagen vectorial - PW4.xlsm
En este vídeo explico cómo convertir imágenes en formato SVG en gráficos de Excel, sobre todo para quienes no tengan las versiones compatibles de Excel necesarias para usar las plantillas de las 4 descargas anteriores.
En el próximo artículo verás este último gráfico ¡¡¡animado!!!, con la construcción de la Torre Eiffel, los aros olímpicos y la antorcha controlando la animación.
Continuará...
Mi lista de blogs
-
Preguntas que tu jefe puede hacerte (y se responden con tablas dinámicas en Excel) - En este artículo resumimos siete preguntas reales de negocio que aparecen en cualquier reunión y cómo se pueden responder con […] The post Preguntas que ...Hace 2 días
-
Cómo mejorar el Registro de Estudiantes - 🔝*To translate this blog post to your language, select it in the top left Google box. * Este artículo no trata sobre el registro de estudiantes en Es...Hace 3 días
-
Excel fórmulas chuleta gratis - Excel fórmulas chuleta: la guía rápida que necesitas para trabajar más rápido 🎁 Descarga gratuitaSi quieres, descarga esta chuleta imprimible, para obte...Hace 4 días
-
py_xlCBA update - Following the previous post the py_xlCBA spreadsheet and associated code have been updated. The updated files, including open-source code, can be downloade...Hace 4 días
-
📒 Cómo separar textos dentro de una misma columna y agrupar fechas y horas con Power Query en Excel 💪🏽 - 📒 Cómo separar textos dentro de una misma columna y agrupar fechas y horas con Power Query en Excel 💪🏽 En muchos escenarios de análisis de datos, especi...Hace 6 días
-
GENERAR IMAGEN A PARTIR DE TEXTO CON FLUX EN AZURE FOUNDRY Y MOSTRARLA EN POWER APPS - Hola a todos, De nuevo comienzo a trabajar con modelos de IA en Azure Foundry para utilizarlos en Power Apps. Hace unos meses escribí una … La entrada G...Hace 1 semana
-
Propiedades del 2026 - No todos los años publico las propiedades de un año nuevo, porque lo hago en otros medios, pero en este los he terminado ya de compartir, por lo que no ...Hace 2 semanas
-
9 Interesting Examples With PY Function in Microsoft Excel - These are the most interesting PY function tasks in Microsoft Excel that’ll surely make you a fan! The PY function in Microsoft Excel opens up an exciting ...Hace 4 semanas
-
Build a Daily Events Calendar in Excel - Use my Excel events calendar to track meetings and events inside a workbook. Add your upcoming events to a list, set a start date, and then see those items...Hace 5 semanas
-
FREE Calendar & Planner Excel Template for 2026 - Here is a fabulous New Year gift to you. A free 2025 Calendar Excel Template with built-in Activity planner. This is a fully dynamic and 100% customizabl...Hace 5 semanas
-
Excel para Diseño de Mezclas de Concreto: Métodos Walker, Fuller, ACI y Módulo de Finura - El diseño de mezclas de concreto es un proceso fundamental en proyectos de construcción civil para garantizar que el hormigón cumpla con la resistencia, tr...Hace 1 mes
-
Mostrar datos de dos celdas en un cuadro de texto de Microsoft Excel - En Microsoft Excel es posible vincular el contenido de una celda a un cuadro de texto o a una forma. Vincular contenido de cuadro de texto a valor de cel...Hace 2 meses
-
Cómo hacer gráficos en Excel - Excel es una de las herramientas más potentes y versátiles para el análisis y la presentación de datos. Los gráficos en Excel no solo ayudan a visualizar...Hace 10 meses
-
Fin - Llevo tiempo pensando esta entrada y no sé que decir. Analisis y Decisión nació en 2008 y no ... Leer más »Hace 11 meses
-
Análisis DAFO (FODA, DOFA) las decisiones con Excel - Para conocer la situación de una empresa, proyecto o persona, recurrimos al análisis DAFO (FODA, DOFA) en la toma de decisiones con Excel. El los años sese...Hace 1 año
-
Color, Conditions, and Copilot: How to save time using conditional formatting with Copilot in Excel - Hi everyone, this is part 11 in a series of posts to show you some of the things that are possible to do with Copilot in Excel. *What is conditional f...Hace 1 año
-
Megaguía: Excel para principiantes - Si estás comenzando a trabajar con Excel, esta megaguía se va a convertir en tu salvación. Nada de tutoriales avanzados ni de funciones complejas, esta… ...Hace 1 año
-
How To Predict Bearing Life With Excel - When you work in mechanical engineering, understanding the reliability and performance of bearings under various conditions is crucial. Bearings are the co...Hace 1 año
-
TikTok’s search evolution - 2 in 5 Americans use TikTok as a search engine. Nearly 1 in 10 Gen Zers are more likely to rely on TikTok than Google as a search engine. More than half of...Hace 1 año
-
Unblocking and Enabling Macros - When Windows detects that a file has come from a computer other than the one you're using, it marks the file as coming from the web, and blocks the file....Hace 2 años
-
Office Scripts: Trabajando con Tablas - [image: Office Scripts: Trabajando con Tablas] Me he dado cuenta que últimamente solo escribo de lenguaje M (es mi pequeño vicio)... pero hay que liberar l...Hace 2 años
-
Hello world! - [image: Hello world!] Welcome to WordPress. This is your first post. Edit or delete it, then start writing!Hace 3 años
-
La importancia de saber mecanografía en 2022 - [image: Resultado de imagen de mecanografía viñeta escribiendo a máquina] Según la RAE, la mecanografía es el arte de escribir a máquina. Hace unos cuantos...Hace 3 años
-
London Excel Meetup Workbooks - The workbooks used in my presentation on “Analytical and Interactive Dashboards in Excel” at the London Excel Meetup, September 3, 2020Hace 5 años
-
Cálculo de jornada que termina al día siguiente (Power Query) y despedida - [image: Cálculo de jornada que termina al día siguiente (Power Query) y despedida] Este blog se ha ocupado de cálculos de tiempo con bastante intensidad, c...Hace 5 años
-
International Keyboard Shortcut Day 2019 - The first Wednesday of every November is International Keyboard Shortcut Day. This Wednesday, people from all over the world will become far less efficient...Hace 6 años
-
Welcome, Prashanth! - Last March, I shared that we were starting to look for a new CEO for Stack Overflow. We were looking for that rare combination of someone who… Read more "W...Hace 6 años
-
Visualize parts and whole - combine clustered column and stacked column charts - *Inga: Disa what?* *Igor: -ppeared.* by The FrankensTeam ------------------------------ Really it was 3 years ago we posted our last article? *Freddy: Th...Hace 6 años
-
Salvador Sostres, analfabeto profesional - Los nuevos tiempos traen nuevas profesiones. Internet, además, ha revolucionado el mundo del periodismo y la palabra escrita. Adaptarse o morir, ese es el ...Hace 7 años
-
Planificación de compras - Realizar una lista con los productos que necesitamos y que formarán parte de nuestra cesta de la compra nos ayuda a *encontrar la combinación de bienes p...Hace 13 años
-
-
-
-
-
-
-
-
-



























2 Response to "Convierte imágenes en gráficos olímpicos"
uhmmm! por un apuro, hace 2 años desarrollé un lector de SVG (por lo que recuerdo, en algo me ayudé de una LLM). También depende de la estructura del SVG: mi implementación consistía en leer el SVG como txt, buscar cada "path", leer la coordenada inicial y luego ir recalculando la próxima coordenada, incluso apañaba los acuerdos con splines. Ni fruta idea de dónde lo he guardado... como siempre.
Enrique de Audeser, lo tuyo es de traca. ¿Cómo puedes leer un SVG como txt y no guardar esa proeza?
Como ves, yo me valgo de la conversión de SVG a forma que viene implementada en las nuevas versiones de Excel, aunque estoy pensando en hacer una versión compatible con todas las versiones de Excel...
Leave A Reply
Comenta este artículo, critícalo o avisa si detectas algún error que haya que corregir.